Como Ativar o Leia Mais Automático sem Javascript com Thumbnails
Já ensinei aqui no TPV como ativar o Recurso Leia Mais do Blogger. Neste recurso você tem que definir onde o seu post ficará partido dando um pouco de trabalho.
Este hack que estou ensinando hoje é diferente porque ativa o leia mais automaticamente e é muito simples de ser implementado.
A única desvantagem que vejo em relação aos outros recursos é que não é possível definir a quantidade de caracteres que aparecem no resumo do post da página inicial.
Mesmo assim é muito legal porque não precisamos usar javascripts, auxiliando no tempo de carregamento do blog.
Veja no blog de testes: Demoplate 2010
» Procure pela linha:
» Substitua esta linha pelo código abaixo:
♦ Clique em Salvar modelo.
♥ Quando você aplica o código original (dos sites onde aprendi este tutorial) as páginas estáticas podem ficar resumidas e não funcionar ou não. Mas encontrei uma solução para isto. Por isso o código acima já está modificado para que as páginas estáticas funcionem corretamente.

♥Minha experiência: Durante os meus testes no Blog de Demonstração 2010: Demoplate 2010
quando substitui a 1ª linha não deu certo e na 2ª deu certo, mas tentei novamente em outro blog de testes 2010, deu certo quando substitui a 1ª linha.
♥ Com relação às páginas estáticas elas funcionam corretamente mesmo com o código original (dos sites onde aprendi este tutorial).
» Cole este código acima da linha ]]></b:skin> para configurar o link do Leia Mais.
→ O tamanho da miniatura (thumbnail) da imagem original é de 72px X 72px, mas você pode alterá-lo na linha .thumb img {float: left; margin: 0 10px 10px 0; } do código CSS acrescentando os comandos width: 80px; e height:80px;. Bem como o lado onde você quer que fique a imagem: left=esquerda, right=direita.

Veja no Demoplate 2006-1

Neste exemplo coloquei: “Continue Lendo”, mas você pode editar o texto da maneira que quiser.
Fontes – Tradução e adaptação dos posts:
♦ Auto Read More Without Requiring JavaScript
♦ Easy Post Summaries and Thumbnails for Blogger Blogs - No JavaScript Required!
♦Sumarios Automáticos sin javascripti para blogger
Este hack que estou ensinando hoje é diferente porque ativa o leia mais automaticamente e é muito simples de ser implementado.
A única desvantagem que vejo em relação aos outros recursos é que não é possível definir a quantidade de caracteres que aparecem no resumo do post da página inicial.
Mesmo assim é muito legal porque não precisamos usar javascripts, auxiliando no tempo de carregamento do blog.
Veja no blog de testes: Demoplate 2010
Não Se Esqueça:
» Essas configurações demandam algum conhecimento em códigos HTML e CSS. Portanto:
♥ Sempre tente antes num blogue de testes.
♥ Salve o seu template antes de começar, clicando em: Fazer backup/Restaurar
♥ Leia o tutorial até o fim e tenha certeza de ter entendido.
» Essas configurações demandam algum conhecimento em códigos HTML e CSS. Portanto:
♥ Sempre tente antes num blogue de testes.
♥ Salve o seu template antes de começar, clicando em: Fazer backup/Restaurar
♥ Leia o tutorial até o fim e tenha certeza de ter entendido.
1º Passo: Aplicar o Leia mais Automático com Miniaturas
Entre no seu blog: Vá em Modelo → Editar HTML → Marque a caixinha Expandir modelos de widgets» Procure pela linha:
<data:post.body/>» Substitua esta linha pelo código abaixo:
<b:if cond='data:blog.pageType == "item"'>
<data:post.body/>
<b:else/>
<b:if cond='data:blog.pageType == "static_page"'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.hasJumpLink'>
<data:post.body/>
<b:else/>
<b:if cond='data:post.snippet'>
<b:if cond='data:post.thumbnailUrl'>
<div class='Image thumb'>
<img expr:src='data:post.thumbnailUrl'/>
</div>
</b:if>
<data:post.snippet/>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'><data:post.jumpText/></a>
</div>
<b:else/>
<data:post.body/>
</b:if>
</b:if>
</b:if>
</b:if>♦ Clique em Salvar modelo.
Observações Importantes:
1- Se você usa um template personalizado ou modelo 2006:
♥ Deverá substituir a primeira linha <data:post.body/> que encontrar.♥ Quando você aplica o código original (dos sites onde aprendi este tutorial) as páginas estáticas podem ficar resumidas e não funcionar ou não. Mas encontrei uma solução para isto. Por isso o código acima já está modificado para que as páginas estáticas funcionem corretamente.
2- Se você usa um template do blogger 2010:
♥ Provavelmente irá encontrar a ocorrência de 3 linhas <data:post.body/>, substitua a 1ª linha clique em Visualizar se os seus posts não ficarem resumidos, desfaça a 1ª tentatica e substitua a 2ª linnha <data:post.body/>. Uma delas vai dar certo.
♥Minha experiência: Durante os meus testes no Blog de Demonstração 2010: Demoplate 2010
quando substitui a 1ª linha não deu certo e na 2ª deu certo, mas tentei novamente em outro blog de testes 2010, deu certo quando substitui a 1ª linha.
♥ Com relação às páginas estáticas elas funcionam corretamente mesmo com o código original (dos sites onde aprendi este tutorial).
2º Passo: Configurar o CSS do post Resumido
» Encontre a linha ]]></b:skin>» Cole este código acima da linha ]]></b:skin> para configurar o link do Leia Mais.
.jump-link{
background: #F4F4F4;/*Cor do fundo do botão*/
display: inline;
border: 1px solid #DDD;
padding: 1px 10px 2px 10px;
float: right;/*Onde o botão se localiza-Pode colocar left se quiser que fique à esquerda*/
border-radius: 13px;
-webkit-border-radius: 13px;
-moz-border-radius: 13px;
}
.jump-link a {
color: #666666; /*Cor do link Leia mais*/
text-shadow:0 1px 0 #FFF;
font-size: 10px;/*Tamanho da fonte*/
text-transform: uppercase;/*Define o texto todo em maiúsculo*/
font-weight: bold;
}
.jump-link:hover { /*botão leia mais quando o mouse passa sobre ele*/
background: #F1F1F1;
display: inline;
border: 1px solid #B1B1B1;
}
.jump-link a:hover, .jump-link:hover a {
text-decoration: none;
color: pink;/*Cor do texto quando passa o mouse sobre*/
}
.thumb img {float: left; margin: 0 10px 10px 0;}→ O tamanho da miniatura (thumbnail) da imagem original é de 72px X 72px, mas você pode alterá-lo na linha .thumb img {float: left; margin: 0 10px 10px 0; } do código CSS acrescentando os comandos width: 80px; e height:80px;. Bem como o lado onde você quer que fique a imagem: left=esquerda, right=direita.
O botão Leia mais do seu blog ficará assim:

Veja no Demoplate 2006-1
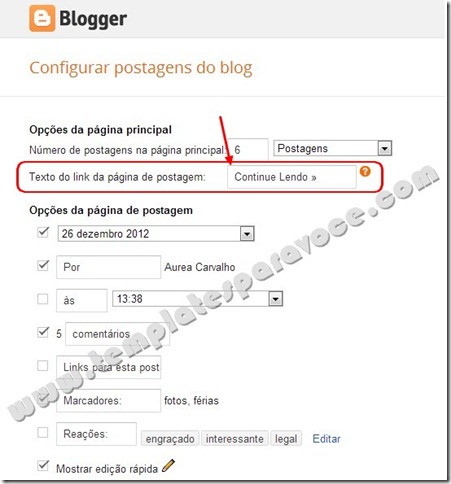
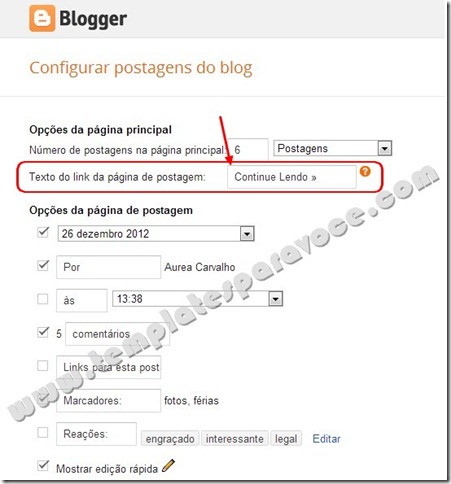
3º Passo: Configurar o Texto do Link Leia Mais
Para alterar o texto do leia mais vá em Layout » em Postagens no blog » Clique em Editar » Altere o texto do link como a imagem abaixo▼
Neste exemplo coloquei: “Continue Lendo”, mas você pode editar o texto da maneira que quiser.
Fontes – Tradução e adaptação dos posts:
♦ Auto Read More Without Requiring JavaScript
♦ Easy Post Summaries and Thumbnails for Blogger Blogs - No JavaScript Required!
♦Sumarios Automáticos sin javascripti para blogger
Como Ativar o Leia Mais Automático sem Javascript com Thumbnails
 Reviewed by Aurea
on
1/29/2013
Rating:
Reviewed by Aurea
on
1/29/2013
Rating:
 Reviewed by Aurea
on
1/29/2013
Rating:
Reviewed by Aurea
on
1/29/2013
Rating:






nossa esse foi o unico blog que eu consegui parabéns
ResponderExcluir@Gm_CrazyGm_Crazy,
ResponderExcluirFico feliz que tenha dado certo. Tentei muitas vezes este hack até acertar em todos os modelos de templates.
Legal!
o meu não funcionou
ResponderExcluirtem como aumentar a quantidade de palavras da parte do lado da imagem
ResponderExcluirMaster,
ExcluirTambém acho que as palavras são muito poucas. Já procurei em muitos lugares e ainda não encontrei como fazer para aumentar o número de palavras. Inclusive este é um dos motivos de eu não usar este hack aqui no TPV. Muito resumido.
Acho que este hack é muito útil em blogs onde aparecem muitos posts na pagina inicial e com o espaço pequeno para os resumos.
Seja bem vindo ao TPV!
Blog de altíssima qualidade, esta sendo muito útil para mim, parabens pelo ótimo trabalho.
ResponderExcluirObrigada iSeriesCine!
ExcluirSeja sempre bem vindo ao TPV!
consegui
ResponderExcluirIsso aí Gabriel! Fico feliz que esteja gostando do TPV!
ExcluirOii!!!
ResponderExcluirMuuuuuuuito obrigada! Seu tutorial está maravilhoso e deu tudo certo por aqui!
Eu só fiquei com uma dúvida, uma coisa que não consegui fazer. Você disse que dava pra alterar o tamanho da imagem na linha .thumb img {float: left; margin: 0 10px 10px 0; }, mas como eu faço para alterar? Não sei onde colocar o tamanho.
Obrigada!!
Tem razão Ana,
ExcluirNão coloquei o que deve acrescentar. Neste caso deverá acrescentar os comandos width e height que significam largura e altura.
Sua linha ficará da seguinte forma: .thumb img {float: left; margin: 0 10px 10px 0; width:100px;} Se quiser que a miniatura fique quadrada basta colocar apenas um comando largura ou altura, mas se quiser um retângulo deverá colocar os dois com os respectivos tamanhos.
Obrigada por sua dúvida. Já corrigi esta informação no post!
;-*
ALELUIAAAA!!! Li TODOS os tutoriais da internet e SÓ O SEU FUNCIONOU! Eureka! kkk Parabéns. Brigadão!
ResponderExcluirFico feliz de ter ajudado Alguém!
ExcluirSeja sempre bem vindo ao TPV!
Tutorial muito bom... obrigada.
ResponderExcluirAgora uma dúvida. Tem como fazer com que essa imagem miniatura do resumo automático servir também como link que acesso ao post? Pq no meu aparece tudo direitinho só que a pessoa clica na imagem (achando que vai entrar no post) e não acontece nada.. só clicando no titulo. Tem como configurar essa imagem para que ela tb sirva como acesso? Obrigada pelo belíssimo trabalho