5 Maneiras de Colocar um Gadget das Fotos do Instagram no seu Blog e mais uma Dica Grátis
O Instagram é um aplicativo que já conta com mais de 150 milhões de usuários em todo o mundo. Ficou tão famoso que o Facebook comprou-o por aproximadamente U$1 bilhão de dólares.
É uma rede social de compartilhamento de imagens e acredito que uma das causas de seu sucesso se deu por ter várias opções de filtros para as fotos podendo ser melhoradas (ou não), além de seus usuários poderem curtir e comentar nas suas fotos. Há ainda o uso de hashtags (#) possibilitando encontrar imagens relacionadas a um mesmo tema.
Existe a possibilidade de colocarmos Gadgets com as imagens do Instagram em nossos blogs.
Se soubermos explorar o seu potencial pode ser uma ferramenta interessante para conseguir visitas em nossos blogs.
Achei legal a ideia de colocar um Gadget com as fotos do Instagram no blog. Principalmente se seu blog for pessoal ou tiver várias imagens legais para postar.
Aqui no TPV vou criar um gadget com fotos dos Templates daqui. Vai ser bem legal!
E, quem sabe posso colocar algumas fotos dos hacks...??? Não sei... Ainda é uma ferramenta que pretendo explorar mais.
Então, como gosto de ensinar o que aprendo aqui, resolvi trazer para vocês alternativas para criar Gadgets em seu blog com as fotos do seu Instagram e também tem algumas dicas para vocês explorarem melhor este aplicativo.
Os blogueiros antenados podem postar fotos relacionadas ao seu blog pelo seu celular, tablet ou PC e estas fotos serão visualizadas em seu Gadget do Instagram.
Vamos lá:
» Na versão gratuita você terá que preencher as caixinhas em “Customize your widget”
▼ Para você entender o que ele pede a imagem abaixo está com as opções em português.
♦ Na caixinha em destaque (Hover Effect) sugiro que coloque Fade Out que é a imagem normal e quando você passa o mouse em cima fica opaca.
♦ Fade In é o inverso a imagem está opaca e quando passa o mouse fica normal.
» Depois que você preencher as opções pedidas para montar o seu widget.
» Clique em Preview » Veja se seu widget ficou da forma que queria então clique em Close

» Clique em Get Widget » Copie o código gerado

» Abra seu blog » Vá em Layout » Crie um Gadget tipo HTML e cole o Código das suas fotos do Instagram para o Gadget do seu blog.

→Veja como Ficou no Demoplate 2006-2
» Possui botões de compartilhamento para o Facebook, Twitter, G+ e Tumblr

» Este site funciona de uma forma semelhante ao anterior.
» Você pode criar um Gadget em forma de SlideShow ou em Grade.
» Se você clicar na imagem para visualizar melhor a página que será aberta terá a opção de você seguir a pessoa pelo Instagram e de curtir a foto.
» Ainda não possuem anúncios nem na página inicial nem na página das suas fotos como o SnapWidget.
» Possui botões de compartilhamento para o Facebook, Twitter e G+ .
»Para criar o widget com as suas fotos do Instagram você irá proceder da mesma forma que o site anterior, então copie o código gerado e cole em um Gadget HTML do seu Blogger.
 O Statigram não é somente um site que gera widgets com as suas fotos do instagram.
O Statigram não é somente um site que gera widgets com as suas fotos do instagram.
Este site é muito interessante pois é uma ferramenta importante para você gerenciar sua conta do Instagram, principalmente se seu Instagram for para uso profissional.
Nele você pode ver estatísticas sobre:
♥ Likes Recebidos;
♥ Comentários;
♥ Novos Seguidores;
♥ Seguidores Perdidos;
♥ Quais fotos tiveram maior aprovação;
♥ Os 5 filtros que você mais usou, etc…
E também pode criar um widget para colocar no seu blog do Blogger e tem também plugin para colocar no Wordpress.
Para criar o widget para o seu blog do blogger você deverá entrar no site com a sua conta do Instagram clicando no canto superior direito do site como mostra a figura acima.
Veja na sequência de imagens abaixo:
Logar com a sua conta do Instagram

Autorizar o acesso do Statigram a sua conta do Instagram

» Coloque seu país e o email que usa no instagram.
» Você irá entrar em uma página com o seu feed das imagens das pessoas que segue.
» Então irá clicar em PROMOTE no auto da página.

» Role a página para baixo até encontrar “On your blog & website”
PHOTO GALLERY WIDGET » Clique em GET YOUR WIDGET

» Preencha com os dados necessários e deixe da forma que desejar.
» Note que a visualização do seu widget está ao lado.
» Clique em GET CODE » Copie o código gerado e cole em um Gadget tipo HTML do seu blogger.


O Webstagram é parecido com o Statigram, com a pequena diferença de que não possui a “ferramenta” de estatísticas do Statigram o que o torna mais completo.
Mas não deixa de ser um excelente gerenciador de conta do Instagram, onde podemos curtir as fotos dos nossos amigos, comentar e até compartilhar nas redes sociais.
As funcionalidades de o WebStagram apresenta estão representadas nesta imagem abaixo:

Para que você crie seu widget com suas fotos do Instagram no WEBSTAGRAM 1º deverá fazer LOGIN na página inicial depois clique em TOOLS como na imagem:
 Na página seguinte » Vá até Instagram Gallery for your Blog / Website
Na página seguinte » Vá até Instagram Gallery for your Blog / Website

Preencha da forma que você já sabe » Clique em Preview para ver se ficou do seu jeito » Clique em Generate code » Copie o código gerado e cole em um Gadget HTML do seu blog.
Você pode aprender como utilizá-lo neste link: TechTudo - Como publicar fotos no Instagram direto do computador usando o Gramblr
E pode baixá-lo neste link: Download Gramblr
♦ 81 sites úteis para compartilhar e imprimir fotos do Instagram
É uma rede social de compartilhamento de imagens e acredito que uma das causas de seu sucesso se deu por ter várias opções de filtros para as fotos podendo ser melhoradas (ou não), além de seus usuários poderem curtir e comentar nas suas fotos. Há ainda o uso de hashtags (#) possibilitando encontrar imagens relacionadas a um mesmo tema.
Existe a possibilidade de colocarmos Gadgets com as imagens do Instagram em nossos blogs.
Se soubermos explorar o seu potencial pode ser uma ferramenta interessante para conseguir visitas em nossos blogs.
Achei legal a ideia de colocar um Gadget com as fotos do Instagram no blog. Principalmente se seu blog for pessoal ou tiver várias imagens legais para postar.
Aqui no TPV vou criar um gadget com fotos dos Templates daqui. Vai ser bem legal!
E, quem sabe posso colocar algumas fotos dos hacks...??? Não sei... Ainda é uma ferramenta que pretendo explorar mais.
Então, como gosto de ensinar o que aprendo aqui, resolvi trazer para vocês alternativas para criar Gadgets em seu blog com as fotos do seu Instagram e também tem algumas dicas para vocês explorarem melhor este aplicativo.
Os blogueiros antenados podem postar fotos relacionadas ao seu blog pelo seu celular, tablet ou PC e estas fotos serão visualizadas em seu Gadget do Instagram.
Vamos lá:
1º SnapWidget - http://snapwidget.com/#getstarted
Este site oferece uma versão gratuita e uma versão paga para o Widget do Instagram.» Na versão gratuita você terá que preencher as caixinhas em “Customize your widget”
▼ Para você entender o que ele pede a imagem abaixo está com as opções em português.
♦ Na caixinha em destaque (Hover Effect) sugiro que coloque Fade Out que é a imagem normal e quando você passa o mouse em cima fica opaca.
♦ Fade In é o inverso a imagem está opaca e quando passa o mouse fica normal.
» Depois que você preencher as opções pedidas para montar o seu widget.
» Clique em Preview » Veja se seu widget ficou da forma que queria então clique em Close

» Clique em Get Widget » Copie o código gerado

» Abra seu blog » Vá em Layout » Crie um Gadget tipo HTML e cole o Código das suas fotos do Instagram para o Gadget do seu blog.

→Veja como Ficou no Demoplate 2006-2
Algumas Vantagens
» Em Widget Type você tem 5 opções de visualização do seu widget. Neste exemplo escolhi Grade (Grid), mas você pode mudar e ver como fica cada tipo quando clica em Preview.» Possui botões de compartilhamento para o Facebook, Twitter, G+ e Tumblr
Desvantagem
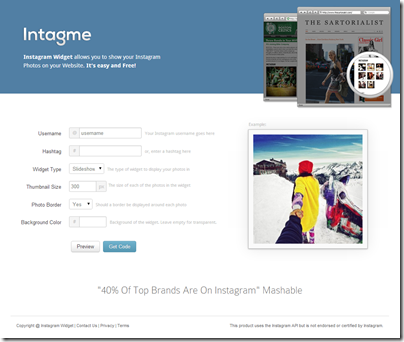
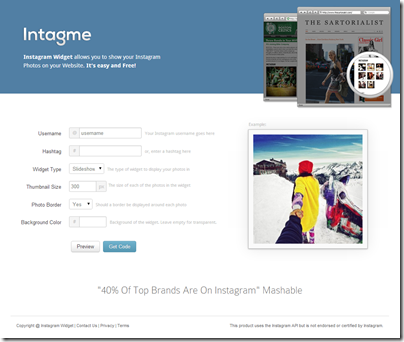
♦ Uma desvantagem que encontrei deste site é que quando você clica na foto para visualizar melhor abrirá outra aba com a foto maior onde terão anúncios na página. Isso acontece apenas para a versão gratuita.2º Intagme - http://www.intagme.com/

» Este site funciona de uma forma semelhante ao anterior.
» Você pode criar um Gadget em forma de SlideShow ou em Grade.
Algumas Vantagens:
» Tem uma interface simples e limpa.» Se você clicar na imagem para visualizar melhor a página que será aberta terá a opção de você seguir a pessoa pelo Instagram e de curtir a foto.
» Ainda não possuem anúncios nem na página inicial nem na página das suas fotos como o SnapWidget.
» Possui botões de compartilhamento para o Facebook, Twitter e G+ .
»Para criar o widget com as suas fotos do Instagram você irá proceder da mesma forma que o site anterior, então copie o código gerado e cole em um Gadget HTML do seu Blogger.
3º Statigram - http://statigr.am/
 O Statigram não é somente um site que gera widgets com as suas fotos do instagram.
O Statigram não é somente um site que gera widgets com as suas fotos do instagram.Este site é muito interessante pois é uma ferramenta importante para você gerenciar sua conta do Instagram, principalmente se seu Instagram for para uso profissional.
Nele você pode ver estatísticas sobre:
♥ Likes Recebidos;
♥ Comentários;
♥ Novos Seguidores;
♥ Seguidores Perdidos;
♥ Quais fotos tiveram maior aprovação;
♥ Os 5 filtros que você mais usou, etc…
E também pode criar um widget para colocar no seu blog do Blogger e tem também plugin para colocar no Wordpress.
Para criar o widget para o seu blog do blogger você deverá entrar no site com a sua conta do Instagram clicando no canto superior direito do site como mostra a figura acima.
Veja na sequência de imagens abaixo:
Logar com a sua conta do Instagram

Autorizar o acesso do Statigram a sua conta do Instagram

» Coloque seu país e o email que usa no instagram.
» Você irá entrar em uma página com o seu feed das imagens das pessoas que segue.
» Então irá clicar em PROMOTE no auto da página.

» Role a página para baixo até encontrar “On your blog & website”
PHOTO GALLERY WIDGET » Clique em GET YOUR WIDGET

» Preencha com os dados necessários e deixe da forma que desejar.
» Note que a visualização do seu widget está ao lado.
» Clique em GET CODE » Copie o código gerado e cole em um Gadget tipo HTML do seu blogger.

4º WEBSTAGRAM - http://web.stagram.com/

O Webstagram é parecido com o Statigram, com a pequena diferença de que não possui a “ferramenta” de estatísticas do Statigram o que o torna mais completo.
Mas não deixa de ser um excelente gerenciador de conta do Instagram, onde podemos curtir as fotos dos nossos amigos, comentar e até compartilhar nas redes sociais.
As funcionalidades de o WebStagram apresenta estão representadas nesta imagem abaixo:

Para que você crie seu widget com suas fotos do Instagram no WEBSTAGRAM 1º deverá fazer LOGIN na página inicial depois clique em TOOLS como na imagem:
 Na página seguinte » Vá até Instagram Gallery for your Blog / Website
Na página seguinte » Vá até Instagram Gallery for your Blog / Website
Preencha da forma que você já sabe » Clique em Preview para ver se ficou do seu jeito » Clique em Generate code » Copie o código gerado e cole em um Gadget HTML do seu blog.
5º Instansive - http://instansive.com/
Este site não precisa de login.
Basta colocar o seu Nome do Instagram onde pede ou uma hashtag do widget que quiser criar.
Ajustar a opções de exibição do seu widget, abaixo do nome.
Você pode também ajustar o tamanho do widget na setinha ao lado do widget de exemplo.
Após fazer todas a alterações que desejar, clique em Preview. Confira seu widget, altere o que achar necessário e Clique em Get Code!
Aí é só copiar o código gerado e colar em um Gadget HTML no seu blogger.
»Vantagens
Não precisa criar login para criar o widget e tem várias opções de customização do widget. Uma delas, que me chamou a atenção é a "Image hover effect" onde você pode escolher várias formas de efeitos quando passa o mouse em cima da imagem.
»Desvantagem: O site é meio lento para criar o preview.
6º Como Postar as fotos do seu PC no Instagram sem ter que enviar para o Celular:
Como vocês sabem, só podemos postar fotos no Instagram pelo celular ou tablet, a partir de seu aplicativo. Mas vi uma dica no site TechTudo de um software o Gramblr que possibilita que você compartilhe as fotos do seu PC sem ter que enviá-las para o celular ou tablet.Você pode aprender como utilizá-lo neste link: TechTudo - Como publicar fotos no Instagram direto do computador usando o Gramblr
E pode baixá-lo neste link: Download Gramblr
Pronto! Agora você já tem 4 Opções para Criar um Gadget com as fotos do Instagram em seu Blog e também uma opção de postar suas fotos pelo PC.
Espero que você tenha gostado das dicas e se souber de mais alguma dica relacionada a este post deixe seu comentário aqui no blog!
Para Complementar o Conteúdo
♦ 4 dicas para "bombar" seu Instagram♦ 81 sites úteis para compartilhar e imprimir fotos do Instagram
5 Maneiras de Colocar um Gadget das Fotos do Instagram no seu Blog e mais uma Dica Grátis
 Reviewed by Aurea
on
1/27/2014
Rating:
Reviewed by Aurea
on
1/27/2014
Rating:
 Reviewed by Aurea
on
1/27/2014
Rating:
Reviewed by Aurea
on
1/27/2014
Rating:











Áurea, tem meses que estou procurando este tutorial, consegui colocar muito obrigada, Deus te abençoe.
ResponderExcluirObrigado flor, me ajudou de mais... bjooo
ResponderExcluirOlá Haiely,
ResponderExcluirFico muito feliz que tenha gostado!
Seja sempre bem vinda ao TPV!
Muito obrigada! já estava ficando louca, pois nada estava dando certo. Obrigada mesmo. Vou dividir suas informações no meu blog se não se importar. bjs
ResponderExcluirlegal
ResponderExcluirOlá, Áurea!
ResponderExcluirObrigada pelas dicas. Nem imaginava todas essas opções... Abri hoje o meu blog e nem sei como consegui, pois sou super analfabeta da blogosfera. Como na sua apresentação voce diz que gosta de ensinar, será que poderia me dar umas dicas, por favor?
1 - Copiei e colei uma foto do meu arquivo no meu primeiro post pelo laptop, mas quando fui olhar pelo Iphone, a imagem não apareceu. O que eu fiz de errado?
2 - Por mais que eu tente, quando clico na opção de blogar pelo celular aparece uma imagem de um computador quebradinho dizendo que não vai rolar essa opção e que não sabem porque. O que eu estou fazendo de errado? gostaria tanto de conseguir postar do celular...
Muito obrigada!
Estava tentando descobrir como fazia isso... Adorei a dica! Obrigada!
ResponderExcluirEstava tentando descobrir como fazia isso... Adorei a dica! Obrigada!
ResponderExcluirOlá, adorei suas informações foram muito úteis para mim! Muito obrigada por compartilhar sua sabedoria conosco!
ResponderExcluirBeijos!!
Andréa
Obrigada! Estava precisando dessas dicas!
ResponderExcluirAjudou muitísssimo!
ResponderExcluirBjs
http://mulherzinhassa.blogspot.com.br/
Muito obrigada pela dica...ajudou bastante! Seja sempre feliz!!!
ResponderExcluirAdorei a dica, procurava há um tempão!
ResponderExcluirObrigado!
Consegui colocar utilizando a primeira dica!
ResponderExcluirMuito obrigada!
Obrigada pelas dicas. Gostei dos três primeiros.
ResponderExcluirAdoooooooooooorei. Obrigada pela dica amada!
ResponderExcluirhttp://carolinediasb.blogspot.com.br
Obrigada, me ajudou.
ResponderExcluiro meu não deu, sempre fala que da erro :(
ResponderExcluirinfelizmente o wordpress.com não deixa usar esse código html mais refinado.
ResponderExcluirE o widget do instagram que tem no wordpress.com não esta funcionando, quando mando ele autorizar o uso ele retorna uma página não encontrada do instagram. Sabe o que pode ser.
Abraço obrigado.
Ajudou muuuito! :) ha meses estava procurando por isso. Adorei! Obrigada!!
ResponderExcluirvlw. ajudou demais!
ResponderExcluirOla Aurea, tudo bem?
ResponderExcluirQuando tento colocar no meu blogger, recebo a msg de que a URL não está certa. Sabe me informar o pq?
No aguaro
adorei o post
ResponderExcluirSuper amei!
ResponderExcluirAmiga, oiê! kkk Poxa não consigo fazer aparecer no Blog, dá erro.
ExcluirOlá Marili,
ExcluirAo que parece estes sites estão exigindo que seja feito um registro do usuário para que seus widgets sejam exibidos.
Brigadão Áurea. Valeu demais. Tudo de maravilhoso pra você.
ResponderExcluirMuito bem explicado e deu super certo.
ResponderExcluirGrato pela ajuda!
www.mais40bemcuidado.com.br
Mas não funciona em sites HTTPS criptografados via SSL... ele para de funcionar
ResponderExcluirParece que o Instagram desautorizou todos esses sites de rastreamento de hashtags. Você sabe algo sobre isto? Não consigo pôr no meu blog.
ResponderExcluirPois é Guia,
ExcluirPelo que pude perceber temos que fazer login nos sites para que volte a funcionar. Comigo foi assim.
Obrigada pelas dicas ! Coloquei no meu blog com o SnapWidget, muito bom ! Beijos :)
ResponderExcluirhttps://adoreichel.blogspot.com.br/