Arquivo do Blogger na Forma de Calendário
Em 2008 publiquei este artigo indicando onde aprender a colocar o arquivo do seu blogger na forma de calendário.
Mas resolvi ensinar aqui no TPV porque andei vendo uns arquivos em forma de calendário lindos pela internet e, junto com o tutorial vou colocar alguns estilos CSS para você deixar o seu blog bem legal.
Então vamos lá:
Mas antes:
» Se você já tiver o gadget Arquivo no seu blog encontre-o layout e clique em Editar:
» Se ainda não tiver o gadget Arquivo coloque-o clicando em adicionar um Gadget no local onde quiser.

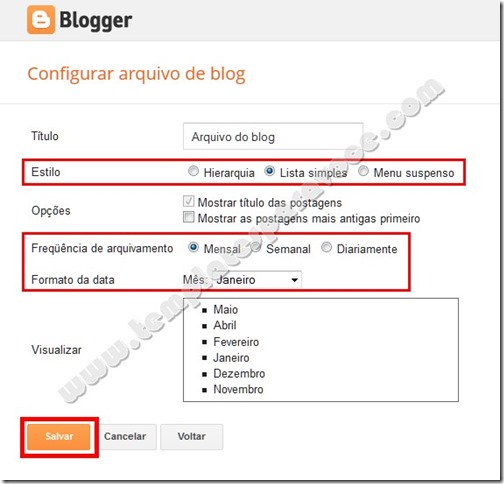
2. Na tela Configurar arquivo do blog
Selecione em: Estilo→ Lista simples | Frequencia de arquivamento→ Mensal | Formato da data – Mês→Janeiro(Nome inteiro)
Clique em Salvar
2. Encontre a widget BlogArchive1
Utilize as teclas Ctrl+F para ativar o Search do Editor de HTML
3. Encontre esta linha: <b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'>...</b:widget>
Selecione o código da widget BlogArchive1 e substitua por este código:
4. Agora procure a tag </head> e acima dela cole o código javascript:
Salve o seu template.
Obs: Na linha: var bcArchiveNavText = "Veja Todos os Posts do Mês"; você pode mudar a frase: Veja Todos os Posts do Mês por Todos os Posts do Mês ou Todos os Artigos do Mês → Altere da forma que desejar
Acima da tag ]]></b:skin> cole o código CSS do modelo de Calendário que mais lhe agradar.
Código CSS do estilo de Arquivo-Calendário 01:
Código CSS do estilo de Arquivo-Calendário 02:
Código CSS do estilo de Arquivo-Calendário 03:
Código CSS do estilo de Arquivo-Calendário 04:
Código CSS do estilo de Arquivo-Calendário 05:
→ Irá aparecer abaixo do calendário a lista de posts criados naquele mês em questão.
Se você escreve com uma frequência grande a lista ficará muito grande e pode ficar feio, mas se você escreve com pouca frequência pode ativar este recurso apagando esta linha e, dessa forma estará destacando os posts do mês.
A primeira versão deste artigo foi a indicação deste Post do autor Ricardo Santos em Beijós. Que se baseou em um tutorial deste blog: phydeaux3.
©2013 Templates para Você Aproveite que você assina o nosso Feed e me acompanhe no Twitter ;-)
Mas resolvi ensinar aqui no TPV porque andei vendo uns arquivos em forma de calendário lindos pela internet e, junto com o tutorial vou colocar alguns estilos CSS para você deixar o seu blog bem legal.
Então vamos lá:
Mas antes:
1º Passo: Configurar o Gadget Arquivo
1. Vá em Layout» Se você já tiver o gadget Arquivo no seu blog encontre-o layout e clique em Editar:
» Se ainda não tiver o gadget Arquivo coloque-o clicando em adicionar um Gadget no local onde quiser.

2. Na tela Configurar arquivo do blog
Selecione em: Estilo→ Lista simples | Frequencia de arquivamento→ Mensal | Formato da data – Mês→Janeiro(Nome inteiro)
Clique em Salvar
2º Passo: Configurar o Código do Gadget Arquivo no HTML do blog
1. Vá em Modelo clique em Editar HTML2. Encontre a widget BlogArchive1
Utilize as teclas Ctrl+F para ativar o Search do Editor de HTML
3. Encontre esta linha: <b:widget id='BlogArchive1' locked='false' title='Arquivo do blog' type='BlogArchive'>...</b:widget>
Selecione o código da widget BlogArchive1 e substitua por este código:
<b:widget id='BlogArchive1' locked='false' title='Arquivo do Blog' type='BlogArchive'> <b:includable id='main'> <b:if cond='data:title'> <h2><data:title/></h2> </b:if> <div class='widget-content'> <div id='ArchiveList'> <div expr:id='data:widget.instanceId + "_ArchiveList"'> <b:if cond='data:style == "HIERARCHY"'> <b:include data='data' name='interval'/> </b:if> <b:if cond='data:style == "FLAT"'> <b:include data='data' name='flat'/> </b:if> <b:if cond='data:style == "MENU"'> <b:include data='data' name='menu'/> </b:if> </div> </div> <b:include name='quickedit'/> </div> </b:includable> <b:includable id='toggle' var='interval'> <!-- Toggle not needed for Calendar --> </b:includable> <b:includable id='flat' var='data'> <div id='bloggerCalendarList'> <ul> <b:loop values='data:data' var='i'> <li class='archivedate'> <a expr:href='data:i.url'><data:i.name/></a> (<data:i.post-count/>) </li> </b:loop> </ul> </div> <div id='blogger_calendar' style='display:none'> <table id='bcalendar'><caption id='bcaption'> </caption> <!-- Table Header --> <thead id='bcHead'></thead> <!-- Table Footer --> <!-- Table Body --> <tbody><tr><td id='cell1'> </td><td id='cell2'> </td><td id='cell3'> </td><td id='cell4'> </td><td id='cell5'> </td><td id='cell6'> </td><td id='cell7'> </td></tr> <tr><td id='cell8'> </td><td id='cell9'> </td><td id='cell10'> </td><td id='cell11'> </td><td id='cell12'> </td><td id='cell13'> </td><td id='cell14'> </td></tr> <tr><td id='cell15'> </td><td id='cell16'> </td><td id='cell17'> </td><td id='cell18'> </td><td id='cell19'> </td><td id='cell20'> </td><td id='cell21'> </td></tr> <tr><td id='cell22'> </td><td id='cell23'> </td><td id='cell24'> </td><td id='cell25'> </td><td id='cell26'> </td><td id='cell27'> </td><td id='cell28'> </td></tr> <tr><td id='cell29'> </td><td id='cell30'> </td><td id='cell31'> </td><td id='cell32'> </td><td id='cell33'> </td><td id='cell34'> </td><td id='cell35'> </td></tr> <tr id='lastRow'><td id='cell36'> </td><td id='cell37'> </td></tr> </tbody> </table> <table id='bcNavigation'><tr> <td id='bcFootPrev'></td> <td id='bcFootAll'></td> <td id='bcFootNext'></td> </tr></table> <div id='calLoadingStatus' style='display:none; text-align:center;'> <script type='text/javascript'>bcLoadStatus();</script> </div> <div id='calendarDisplay'/> </div> <script type='text/javascript'> initCal();</script> </b:includable> <b:includable id='posts' var='posts'> <!-- posts not needed for Calendar --> </b:includable> <b:includable id='menu' var='data'> Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format </b:includable> <b:includable id='interval' var='intervalData'> Configure your calendar archive widget - Edit archive widget - Flat List - Newest first - Choose any Month/Year Format </b:includable> </b:widget>
4. Agora procure a tag </head> e acima dela cole o código javascript:
<!--Script Archive Calendar--> <script type='text/javascript'> //<![CDATA[ // <!--- Blogger Archive Widget - Calendar Style - by phydeaux3 http://phydeaux3.blogspot.com/ ---> var bcLoadingImage = "https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhkazyb-P_mzD1qjL7o72p85U2l4t5rq6s9JwTzC8aF9SSxVQD2-ehaXlrEMqLesSLGAJfDeHyqo1T8GW-JB6AVOdROFN5-IO19-Q6lXPBCsXYz-AauBTtfc7xyc9XPoh1MCRuBwmeNHYM/"; var bcLoadingMessage = " Carregando...."; var bcArchiveNavText = "Veja Todos os Posts do Mês"; var bcArchiveNavPrev = '◄'; var bcArchiveNavNext = '►'; var headDays = ["Domingo","Segunda","Terça","Quarta","Quinta","Sexta","Sábado"]; var headInitial = ["Dom","Seg","Ter","Qua","Qui","Sex","Sab"]; // Nothing to configure past this point ---------------------------------- var timeOffset; var bcBlogID; var calMonth; var calDay = 1; var calYear; var startIndex; var callmth; var bcNav = new Array (); var bcList = new Array (); //Initialize Fill Array var fill = ["","31","28","31","30","31","30","31","31","30","31","30","31"]; function openStatus(){ document.getElementById('calLoadingStatus').style.display = 'block'; document.getElementById('calendarDisplay').innerHTML = ''; } function closeStatus(){ document.getElementById('calLoadingStatus').style.display = 'none'; } function bcLoadStatus(){ cls = document.getElementById('calLoadingStatus'); img = document.createElement('img'); img.src = bcLoadingImage; img.style.verticalAlign = 'middle'; cls.appendChild(img); txt = document.createTextNode(bcLoadingMessage); cls.appendChild(txt); } function callArchive(mth,yr,nav){ // Check for Leap Years if (((yr % 4 == 0) && (yr % 100 != 0)) || (yr % 400 == 0)) { fill[2] = '29'; } else { fill[2] = '28'; } calMonth = mth; calYear = yr; if(mth.charAt(0) == 0){ calMonth = mth.substring(1); } callmth = mth; bcNavAll = document.getElementById('bcFootAll'); bcNavPrev = document.getElementById('bcFootPrev'); bcNavNext = document.getElementById('bcFootNext'); bcSelect = document.getElementById('bcSelection'); a = document.createElement('a'); at = document.createTextNode(bcArchiveNavText); a.href = bcNav[nav]; a.appendChild(at); bcNavAll.innerHTML = ''; bcNavAll.appendChild(a); bcNavPrev.innerHTML = ''; bcNavNext.innerHTML = ''; if(nav < bcNav.length -1){ a = document.createElement('a'); a.innerHTML = bcArchiveNavPrev; bcp = parseInt(nav,10) + 1; a.href = bcNav[bcp]; a.title = 'Previous Archive'; prevSplit = bcList[bcp].split(','); a.onclick = function(){bcSelect.options[bcp].selected = true;openStatus();callArchive(prevSplit[0],prevSplit[1],prevSplit[2]);return false;}; bcNavPrev.appendChild(a); } if(nav > 0){ a = document.createElement('a'); a.innerHTML = bcArchiveNavNext; bcn = parseInt(nav,10) - 1; a.href = bcNav[bcn]; a.title = 'Next Archive'; nextSplit = bcList[bcn].split(','); a.onclick = function(){bcSelect.options[bcn].selected = true;openStatus();callArchive(nextSplit[0],nextSplit[1],nextSplit[2]);return false;}; bcNavNext.appendChild(a); } script = document.createElement('script'); script.src = 'http://www.blogger.com/feeds/'+bcBlogId+'/posts/summary?published-max='+calYear+'-'+callmth+'-'+fill[calMonth]+'T23%3A59%3A59'+timeOffset+'&published-min='+calYear+'-'+callmth+'-01T00%3A00%3A00'+timeOffset+'&max-results=100&orderby=published&alt=json-in-script&callback=cReadArchive'; document.getElementsByTagName('head')[0].appendChild(script); } function cReadArchive(root){ // Check for Leap Years if (((calYear % 4 == 0) && (calYear % 100 != 0)) || (calYear % 400 == 0)) { fill[2] = '29'; } else { fill[2] = '28'; } closeStatus(); document.getElementById('lastRow').style.display = 'none'; calDis = document.getElementById('calendarDisplay'); var feed = root.feed; var total = feed.openSearch$totalResults.$t; var entries = feed.entry || []; var fillDate = new Array(); var fillTitles = new Array(); fillTitles.length = 32; var ul = document.createElement('ul'); ul.id = 'calendarUl'; for (var i = 0; i < feed.entry.length; ++i) { var entry = feed.entry[i]; for (var j = 0; j < entry.link.length; ++j) { if (entry.link[j].rel == "alternate") { var link = entry.link[j].href; } } var title = entry.title.$t; var author = entry.author[0].name.$t; var date = entry.published.$t; var summary = entry.summary.$t; isPublished = date.split('T')[0].split('-')[2]; if(isPublished.charAt(0) == '0'){ isPublished = isPublished.substring(1); } fillDate.push(isPublished); if (fillTitles[isPublished]){ fillTitles[isPublished] = fillTitles[isPublished] + ' | ' + title; } else { fillTitles[isPublished] = title; } li = document.createElement('li'); li.style.listType = 'none'; li.innerHTML = '<a href="'+link+'">'+title+'</a>'; ul.appendChild(li); } calDis.appendChild(ul); var val1 = parseInt(calDay, 10) var valxx = parseInt(calMonth, 10); var val2 = valxx - 1; var val3 = parseInt(calYear, 10); var firstCalDay = new Date(val3,val2,1); var val0 = firstCalDay.getDay(); startIndex = val0 + 1; var dayCount = 1; for (x =1; x < 38; x++){ var cell = document.getElementById('cell'+x); if( x < startIndex){ cell.innerHTML = ' '; cell.className = 'firstCell'; } if( x >= startIndex){ cell.innerHTML = dayCount; cell.className = 'filledCell'; for(p = 0; p < fillDate.length; p++){ if(dayCount == fillDate[p]){ if(fillDate[p].length == 1){ fillURL = '0'+fillDate[p]; } else { fillURL = fillDate[p]; } cell.className = 'highlightCell'; cell.innerHTML = '<a href="/search?updated-max='+calYear+'-'+callmth+'-'+fillURL+'T23%3A59%3A59'+timeOffset+'&updated-min='+calYear+'-'+callmth+'-'+fillURL+'T00%3A00%3A00'+timeOffset+'" title="'+fillTitles[fillDate[p]].replace(/"/g,'\'')+'">'+dayCount+'</a>'; } } if( dayCount > fill[valxx]){ cell.innerHTML = ' '; cell.className = 'emptyCell'; } dayCount++; } } visTotal = parseInt(startIndex) + parseInt(fill[valxx]) -1; if(visTotal >35){ document.getElementById('lastRow').style.display = ''; } } function initCal(){ document.getElementById('blogger_calendar').style.display = 'block'; var bcInit = document.getElementById('bloggerCalendarList').getElementsByTagName('a'); var bcCount = document.getElementById('bloggerCalendarList').getElementsByTagName('li'); document.getElementById('bloggerCalendarList').style.display = 'none'; calHead = document.getElementById('bcHead'); tr = document.createElement('tr'); for(t = 0; t < 7; t++){ th = document.createElement('th'); th.abbr = headDays[t]; scope = 'col'; th.title = headDays[t]; th.innerHTML = headInitial[t]; tr.appendChild(th); } calHead.appendChild(tr); for (x = 0; x <bcInit.length;x++){ var stripYear= bcInit[x].href.split('_')[0].split('/')[3]; var stripMonth = bcInit[x].href.split('_')[1]; bcList.push(stripMonth + ','+ stripYear + ',' + x); bcNav.push(bcInit[x].href); } var sel = document.createElement('select'); sel.id = 'bcSelection'; sel.onchange = function(){var cSend = this.options[this.selectedIndex].value.split(',');openStatus();callArchive(cSend[0],cSend[1],cSend[2]);}; q = 0; for (r = 0; r <bcList.length; r++){ var selText = bcInit[r].innerHTML; var selCount = bcCount[r].innerHTML.split('> (')[1]; var selValue = bcList[r]; sel.options[q] = new Option(selText + ' ('+selCount,selValue); q++ } document.getElementById('bcaption').appendChild(sel); var m = bcList[0].split(',')[0]; var y = bcList[0].split(',')[1]; callArchive(m,y,'0'); } function timezoneSet(root){ var feed = root.feed; var updated = feed.updated.$t; var id = feed.id.$t; bcBlogId = id.split('blog-')[1]; upLength = updated.length; if(updated.charAt(upLength-1) == "Z"){timeOffset = "+00:00";} else {timeOffset = updated.substring(upLength-6,upLength);} timeOffset = encodeURIComponent(timeOffset); } //]]> </script> <script src='/feeds/posts/summary?max-results=0&alt=json-in-script&callback=timezoneSet'/> <!--end Archive Calendar-->
Salve o seu template.
Obs: Na linha: var bcArchiveNavText = "Veja Todos os Posts do Mês"; você pode mudar a frase: Veja Todos os Posts do Mês por Todos os Posts do Mês ou Todos os Artigos do Mês → Altere da forma que desejar
3º Passo: Adicione os Estilos CSS para o seu Arquivo-Calendário
Montei 5 Estilos de Arquivo-Calendário para você usar o que mais gostar.Acima da tag ]]></b:skin> cole o código CSS do modelo de Calendário que mais lhe agradar.
Estilo 01
Código CSS do estilo de Arquivo-Calendário 01:
/*---Archive Calendar CSS 1---*/ #calendarDisplay { display: none } /* div that holds calendar */ #blogger_calendar { margin: 0px auto 0px 0px; width: 100%; } /* Table Caption - Holds the Archive Select Menu */ #bcaption { border: 1px solid #C7C7C7; padding: 2px; margin: 10px 0 0; background: #fff; font: bold 100% Tahoma, Arial, Sans-serif; } /* The Archive Select Menu */ #bcaption select { background: #ffff; border: 0 solid #C7C7C7; color: #0080ff; font-weight: bold; text-align: center; } /* The Heading Section */ table#bcalendar thead { } /* Head Entries */ table#bcalendar thead tr th { width: 20px; text-align: center; padding: 3px; border: 1px solid #C7C7C7; font: bold 100% Tahoma, Arial, Sans-serif; background: #fff; color: #0080ff; } /* The calendar Table */ table#bcalendar { border: 1px solid #C7C7C7; border-top: 0; margin: 0px 0 0px; width: 100%; background: #fff; } /* The Cells in the Calendar */ table#bcalendar tbody tr td { cursor: pointer; text-align: center; border-radius: 4px; padding: 3px; border: 1px solid #C7C7C7; color: #666; font: bold 100% Tahoma, Arial, Sans-serif; } /* Links in Calendar */ table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active { font-weight: bold; color: #ffffff; text-decoration: none; } table#bcalendar tbody tr td a:hover { color: #ffffff; text-decoration: none; } /* First Row Empty Cells */ td.firstCell { visibility: visible } /* Cells that have a day in them */ td.filledCell { background: #fff } td.filledCell:hover { background: #dddddd } /* Cells that are empty, after the first row */ td.emptyCell { visibility: hidden } /* Cells with a Link Entry in them */ td.highlightCell { background: #53A9FF; border: 1px solid #C7C7C7; } td.highlightCell:hover { background: #72B9FF; border: 1px solid #C7C7C7; } /* Table Footer Navigation */ table#bcNavigation { width: 100%; background: #fff; border: 1px solid #C7C7C7; border-top: 0; color: #0080ff; font: bold 100% Tahoma, Arial, Sans-serif; } table#bcNavigation a:link { text-decoration: none; color: #0080ff; } table#bcNavigation a:hover { text-decoration: underline } td#bcFootPrev { width: 10px } td#bcFootAll { text-align: center } td#bcFootNext { width: 10px } ul#calendarUl { margin: 5px auto 0!important; border-bottom: 1px dotted #53A9FF; } ul#calendarUl li a:link { border-bottom: 1px dotted #FDD7D1 }
Estilo 02
Código CSS do estilo de Arquivo-Calendário 02:
/*---Archive Calendar CSS 2---*/ #calendarDisplay { display: none } /* div that holds calendar */ #blogger_calendar { margin: 5px 0 0 0; width: 100%; } /* Table Caption - Holds the Archive Select Menu */ #bcaption { border: 1px solid #ebebeb; padding: 2px; margin: 10px 0 0; background: #ebebeb; font: normal normal 13px Cambria font-weight: normal; } /* The Archive Select Menu */ #bcaption select { background: #ebebeb; border: 0 solid #ebebeb; color: #666666; font-family: 'Cambria','Century Gothic', Arial, Georgia; font-size: 14px; font-weight: bold; text-align: center; } /* The Heading Section */ table#bcalendar thead { } /* Head Entries */ table#bcalendar thead tr th { width: 20px; text-align: center; padding: 2px; border: 0px solid #F48A88; /*#ebebeb; _NO__DOTCOMMA__AFTER___NO__DOTCOMMA__AFTER__*/ font: normal normal 13px Cambria; font-weight: normal; background: #C40D29; color: #ffffff; } /* The calendar Table */ table#bcalendar { border: 1px solid #ebebeb; border-top: 0; margin: 0px 0 0px; width: 100%; background: #ffffff; } /* The Cells in the Calendar */ table#bcalendar tbody tr td { text-align: center; padding: 2px; border: 1px solid #ebebeb; color: #7f7f7f; font: normal normal 13px Cambria; font-weight: normal; /*font: normal normal 13px Cambria;*/;; } /* Links in Calendar */ table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active { font-weight: bold; color: #ffffff; } table#bcalendar tbody tr td a:hover { color: #C40D29 } /* First Row Empty Cells */ td.firstCell { visibility: visible } /* Cells that have a day in them */ td.filledCell { } /* Cells that are empty, after the first row */ td.emptyCell { visibility: hidden } /* Cells with a Link Entry in them */ td.highlightCell { background: #7CD1A0; border: 1px solid #ebebeb; } /* Table Footer Navigation */ table#bcNavigation { width: 100%; background: #ebebeb; border: 1px solid #ebebeb; border-top: 0; color: #7f7f7f; font: normal normal 13px; } table#bcNavigation a:link { text-decoration: none; color: #7f7f7f; } td#bcFootPrev { width: 10px } td#bcFootAll { text-align: center } td#bcFootNext { width: 10px } ul#calendarUl { margin: 5px auto 0!important; border-bottom: 1px dotted #FDD7D1; } ul#calendarUl li a:link { border-bottom: 1px dotted #FDD7D1 }
Estilo 03
Código CSS do estilo de Arquivo-Calendário 03:
/*---Archive Calendar CSS 3---*/ #calendarDisplay { display: none } /* div that holds calendar */ #blogger_calendar { margin: 5px 0 0 0; width: 100%; } /* Table Caption - Holds the Archive Select Menu */ #bcaption { border: 1px solid #F2BBD6; padding: 2px; margin: 10px 0 0; background: #F2BBD6; /*font: normal normal 13px Calibri*/; font-family: 'Century Gothic', Arial, Georgia; font-size: 12px; font-weight: normal; } /* The Archive Select Menu */ #bcaption select { background: #F2BBD6; border: 0 solid #F2BBD6; color: #725c67; font-family: 'Century Gothic', Arial, Georgia; font-size: 13px; font-weight: bold; text-align: center; } /* The Heading Section */ table#bcalendar thead { } /* Head Entries */ table#bcalendar thead tr th { width: 20px; text-align: center; padding: 2px; border: 1px solid #F2BBD6; /*font: normal normal 13px Calibri;*/ font-family: 'Century Gothic', Arial, Georgia; font-size: 13px; font-weight: normal; background: #DB428C; color: #ffffff; } /* The calendar Table */ table#bcalendar { border: 1px solid #F2BBD6; border-top: 0; margin: 0px 0 0px; width: 100%; background: #ffffff; } /* The Cells in the Calendar */ table#bcalendar tbody tr td { text-align: center; padding: 2px; border: 1px solid #F2BBD6; color: #725c67; font-family: 'Century Gothic', Arial, Georgia; font-size: 12px; font-weight: normal; /*font: normal normal 13px Calibri;*/; } /* Links in Calendar */ table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active { font-weight: bold; color: #725c67; } table#bcalendar tbody tr td a:hover { color: #DB428C; background: #eaeaea; display: block; } /* First Row Empty Cells */ td.firstCell { visibility: visible } /* Cells that have a day in them */ td.filledCell { } /* Cells that are empty, after the first row */ td.emptyCell { visibility: hidden } /* Cells with a Link Entry in them */ td.highlightCell { background: #FFCF6A; border: 1px solid #F2BBD6; } /* Table Footer Navigation */ table#bcNavigation { width: 100%; background: #F2BBD6; border: 1px solid #F2BBD6; border-top: 0; color: #725c67; font: normal normal 13px Calibri; } table#bcNavigation a:link { text-decoration: none; color: #725c67; } td#bcFootPrev { width: 10px } td#bcFootAll { text-align: center } td#bcFootNext { width: 10px } ul#calendarUl { margin: 5px auto 0!important; border-bottom: 1px dotted #F2BBD6; } ul#calendarUl li a:link { border-bottom: 1px dotted #F2BBD6 }
Estilo 04
Código CSS do estilo de Arquivo-Calendário 04:
/*---Archive Calendar CSS 4---*/ #calendarDisplay { display: none } /* div that holds calendar */ #blogger_calendar { margin: 0px auto 0px 0px; width: 100%; } /* Table Caption - Holds the Archive Select Menu */ #bcaption { border: 1px solid #C7C7C7; padding: 2px; margin: 10px 0 0; background: #222; font: bold 100% Tahoma, Arial, Sans-serif; } /* The Archive Select Menu */ #bcaption select { background: #222; border: 0 solid #C7C7C7; color: #fff; font-weight: bold; text-align: center; } /* The Heading Section */ table#bcalendar thead { } /* Head Entries */ table#bcalendar thead tr th { width: 20px; text-align: center; padding: 3px; border: 1px solid #C7C7C7; font: bold 100% Tahoma, Arial, Sans-serif; background: #222; color: #fff; } /* The calendar Table */ table#bcalendar { border: 1px solid #C7C7C7; border-top: 0; margin: 0px 0 0px; width: 100%; background: #222; } /* The Cells in the Calendar */ table#bcalendar tbody tr td { cursor: pointer; text-align: center; border-radius: 4px; padding: 3px; border: 1px solid #C7C7C7; color: #fff; font: bold 100% Tahoma, Arial, Sans-serif; } /* Links in Calendar */ table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active { font-weight: bold; color: #222; text-decoration: none; } table#bcalendar tbody tr td a:hover { color: #ffffff; text-decoration: none; } /* First Row Empty Cells */ td.firstCell { visibility: visible } /* Cells that have a day in them */ td.filledCell { background: #222 } td.filledCell:hover { background: #ccc } /* Cells that are empty, after the first row */ td.emptyCell { visibility: hidden } /* Cells with a Link Entry in them */ td.highlightCell { background: #ddd; border: 1px solid #C7C7C7; } td.highlightCell:hover { background: #919191; border: 1px solid #C7C7C7; } /* Table Footer Navigation */ table#bcNavigation { width: 100%; background: #222; border: 1px solid #C7C7C7; border-top: 0; color: #fff; font: bold 100% Tahoma, Arial, Sans-serif; } table#bcNavigation a:link { text-decoration: none; color: #fff; } table#bcNavigation a:hover { text-decoration: underline } td#bcFootPrev { width: 10px } td#bcFootAll { text-align: center } td#bcFootNext { width: 10px } ul#calendarUl { margin: 5px auto 0!important; border-bottom: 1px dotted #c7c7c7; } ul#calendarUl li a:link { border-bottom: 1px dotted #FDD7D1 }
Estilo 05
Código CSS do estilo de Arquivo-Calendário 05:
/*---Archive Calendar CSS---*/ #calendarDisplay { display: none } /* div that holds calendar */ #blogger_calendar { margin: 5px 0 0 0; width: 100%; } /* Table Caption - Holds the Archive Select Menu */ #bcaption { border: 1px solid #C4C4C4; padding: 2px; margin: 10px 0 0; background: #ffffff; /*font: normal bold 13px Calibri*/; font-family: 'Didact Gothic', Arial, Georgia; font-size: 12px; font-weight: normal; } /* The Archive Select Menu */ #bcaption select { background: #ffffff; border: 1px solid #ffffff; color: #333; font-family: 'Didact Gothic', Arial, Georgia; font-size: 13px; font-weight: bold; text-align: center; } /* The Heading Section */ table#bcalendar thead { } /* Head Entries */ table#bcalendar thead tr th { width: 20px; text-align: center; padding: 2px; border: 0px solid #F48A88; /*#C4C4C4; _NO__DOTCOMMA__AFTER__*/ /*font: normal bold 13px Calibri;*/ font-family: 'Didact Gothic', Arial, Georgia; font-size: 13px; font-weight: normal; background: #95A052; color: #ffffff; } /* The calendar Table */ table#bcalendar { border: 1px solid #C4C4C4; border-top: 0; margin: 0px 0 0px; width: 100%; background: #ffffff; } /* The Cells in the Calendar */ table#bcalendar tbody tr td { text-align: center; padding: 2px; border: 1px solid #C4C4C4; color: #333; font-family: 'Didact Gothic', Arial, Georgia; font-size: 12px; font-weight: normal; /*font: normal bold 13px Calibri;*/; } /* Links in Calendar */ table#bcalendar tbody tr td a:link, table#bcalendar tbody tr td a:visited, table#bcalendar tbody tr td a:active { font-weight: bold; color: #ffffff; } table#bcalendar tbody tr td a:hover { color: #95A052 } /* First Row Empty Cells */ td.firstCell { visibility: visible } /* Cells that have a day in them */ td.filledCell { } td.filledCell:hover { background: #eaeaea; color:333; } /* Cells that are empty, after the first row */ td.emptyCell { visibility: hidden } /* Cells with a Link Entry in them */ td.highlightCell { background: #2097AC; border: 1px solid #C4C4C4; } td.highlightCell:hover { background:#eaeaea; } /* Table Footer Navigation */ table#bcNavigation { width: 100%; background: #eaeaea; border: 1px solid #C4C4C4; border-top: 0; color: #333; font-size:13px ; font-weight:bold; } table#bcNavigation a:link { text-decoration: none; color: #7C8644; } table#bcNavigation a:hover { text-decoration: none; color: #2097AC; } td#bcFootPrev { width: 10px } td#bcFootAll { text-align: center } td#bcFootNext { width: 10px } ul#calendarUl { margin: 5px auto 0!important; border-bottom: 1px dotted #C4C4C4; } ul#calendarUl li a:link { border-bottom: 1px dotted #FDD7D1 }
Última Observação:
Se você retirar a 2ª linha do código CSS: #calendarDisplay { display: none }→ Irá aparecer abaixo do calendário a lista de posts criados naquele mês em questão.
Se você escreve com uma frequência grande a lista ficará muito grande e pode ficar feio, mas se você escreve com pouca frequência pode ativar este recurso apagando esta linha e, dessa forma estará destacando os posts do mês.
»Estes foram 5 Estilos de Calendário que editei para você, mas você pode fazer da forma que quiser.
Basta identificar as cores que deseja mudar com um software para esta finalidade e alterar para a cor que desejar.
Aqui no TPV tem um artigo que tem algumas indicações de como Identificar Cores:
»Leia:Como Identificar Cores
A primeira versão deste artigo foi a indicação deste Post do autor Ricardo Santos em Beijós. Que se baseou em um tutorial deste blog: phydeaux3.
©2013 Templates para Você Aproveite que você assina o nosso Feed e me acompanhe no Twitter ;-)
Arquivo do Blogger na Forma de Calendário
 Reviewed by Áurea
on
7/07/2013
Rating:
Reviewed by Áurea
on
7/07/2013
Rating:
 Reviewed by Áurea
on
7/07/2013
Rating:
Reviewed by Áurea
on
7/07/2013
Rating:













Amei as dicas e ja apliquei no meu blog.
ResponderExcluirObrigada
Obrigada.
ResponderExcluirEstou adorando suas dicas.
Até ja coloquei o calendario em meu blog.
Beijinhos
Léa
Olá Áurea!
ResponderExcluirObrigado pela referência aqui no blog, ja te adicionei no meu blog e começei a mostrar os teus templates
Amei a dica e já estou usando. Sempre procurei, mas não conseguia deixar do jeito que queria.
ResponderExcluirParabéns pelo post!
Olá Raah,
ExcluirFico feliz que o artigo tenha ajudado a melhorar seu blog!
Seja sempre bem vinda ao TPV.
Olá,eu adorei a dica e tentei aplicar no meu blog ,mas não deu certo, por favor me ajude!
ResponderExcluirEsse é o melhor tutorial de arquivo em formato de calendário!!!
ResponderExcluirFunciona direitinho! É só seguir os passos!
Obrigada mesmo por compartilhar!
Obrigada Jesielle,
ExcluirFico feliz que tenha entendido tudo e que está dando certo!
Seja sempre bem vinda ao TPV!
Oi Querida! Acompanho seu blog há anos e estou com um problema nesse script do calendário. Seguinte, nesse blog (http://www.quemlesabeporque.com/) no cabeçalho onde fica o nome do mês, ao invés de aparecer o número de postagens, fica aparecendo a palavra "undefined"... Sendo que em outros blogs isso não acontece (como nesse blog http://ocasamentodivino.blogspot.com.br/), já quebrei a cabeça aqui e não acho o problema :(
ResponderExcluirPoderia me ajudar? Seria conflito de scripts?
Obrigada mais uma vez pela atenção!
Olá Dani,
ExcluirParece que é um conflito com o slide carousel. Percebi isso em outro template que você criou onde você usa este mesmo slide e tem o mesmo problema: http://www.livrosechocolatequente.com.br/.
Cogitei também a possibilidade de haver um número máximo de posts a serem exibidos porque no script do arquivo tem algumas referências de max results. Seria uma opção a testar.
O blog o casamento divino não tem o slide carousel e também tem poucos posts, não consegui usá-lo como comparação.
Adoro seu trabalho e fiquei muito feliz em saber que você visita o TPV!
Grande abraço,
Olá, Aurea!! Grato pela atenção, linda. Após escolher um dos modelos que vc disponibilizou, deu tudo certo. E ficou MUITO BOM! Fiz umas modificações [nas cores], para que ficasse conforme meu blog, e estou muito satisfeito. Obrigado de todo o coração! Sinta-se fraternalmente abraçada, e um feliz ano novo pra ti. []'s
ExcluirEste comentário foi removido pelo autor.
ExcluirFico feliz que tenha dado certo Eronildo! Seja sempre bem vindo ao TPV.
ExcluirOi, fiz tudo como foi dito no tutorial, a principio funcionou no blog de teste que eu tenho, mas quando fui implementar no blog mesmo, não aceitou os códigos, acredito que tenha sido pq meus arquivos tem material de mais de 2 anos de postagens. Tem alguma maneira de arrumar isso?? Caso seja este mesmo o problema :(
ResponderExcluirO meu calendário só fica caregando e nao mostra nada =(
ResponderExcluirOi tudo bem olha deu certo no meu blog so que fica aparecendo os títulos postagem ficam aparecendo abaixo do calendário tem como arruma isso?!
ResponderExcluirOs dias do mês não aparece, e o código é bem maior do que aparece no blog arquivo.
ResponderExcluirSe puder mudar.
oi coloqieu o arquivo no meu blog deu tdo certo mais não aparece o calendário, pq?
ResponderExcluirDepois que eu coloquei o arquivo seguindo os passos deste post, ficaram aparecendo alguns anúncios depois de clicar no arquivo. Esses anúncios possuem alguma relação com os códigos utilizados na personalização do arquivo?
ResponderExcluirola! estou com um problema não consigo deixar o calendário centralizado e o estilo não esta funcionando no mesmo o que pode se?
ResponderExcluirobrigado
Leitores,
ResponderExcluirHoje dia 03/02/2015 acabei de testar o calendário no template: http://demoplate5.blogspot.com.br/
Funcionou perfeitamente sem nenhum erro.
Infelizmente meu tempo é muito curto e não posso ficar tentando corrigir possíveis erros ou incompatibilidades. Acredito que se você ler o post com calma, muita atenção e fizer está sendo ensinado não terão problemas em instalar o seu arquivo em forma de calendário.